by Andrew Lisa
Responsive web design, or RWD, is a method by which designers create websites that maintain the correct dimensions and proportions whether they're displayed on a PC, a tablet, or a smartphone. As more and more web traffic plows through the burgeoning mobile market, RWD has replaced the strategy of creating multiple websites for different devices. Here are some of the best examples of cool, clean, consistent RWD.

Time
Time magazine, which for decades has set the industry standard in news magazine reporting, is now setting the standard for presenting its content online. Time's RWD is a perfect example of prioritizing important content, translating horizontal space to vertical, and achieving consistent presentation of images and text across multiple platforms. With Time, what you see is what you get, whether you see it on a tablet, smartphone, or PC.

Food Sense
Food Sense's RWD is a brilliant example of maintaining continuity through multiple devices on a webpage that is heavy with images rotating in a slideshow format. The crisp, sharp layout is maintained through all formats, keeping the circular logo at the top and the interactive buttons above the fold, no matter which device it's loaded on.

The Style Junkies
The Style Junkies is a bright, bold website whose RWD stands out for several reasons, the most notable of which is that they retain their layout across all platforms. Many designers whose PC-standard layout has a vertical action bar then use RWD to make that bar run horizontally across the top, with the action buttons above all the content on a mobile device.
The Style Junkies didn't take the typical approach. Instead, with some slick RWD innovation, their brilliant (both smart and bright) layout holds true across all platforms.

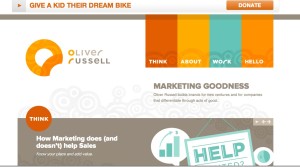
Oliver Russell
Oliver Russell's brand-building site is an awesome example of RWD ingenuity. His navigation tabs, which appear horizontally on the top of the page when loaded on a PC, are shifted to a vertical layout when engaged on a mobile device. This is a fairly common move, but Oliver's layout is unique, as the navigation tabs flip on their side when converted to vertical, making it appear as if they're clinging to the side of the page, looking into the content.
Although there used to be controversy surrounding the necessity for responsive web design - specifically in how it relates to SEO strategy - RWD is now almost universally considered to be the standard in web design across multiple mobile platforms. With the mainstreaming of RWD, people now expect websites to be uniform through all of their devices. Don't let them down. While you're devoting time to RWD on your small business' website, be sure your marketing and sales aren't being halted. Look no further than implementing Keap's all-in-one sales and marketing software to meet your needs. Just set it and forget it!
Andrew Lisa is a freelance writer living in Los Angeles. He writes about responsive Web design and payroll outsourcing. Follow him on Twitter.


