It's one of the smallest yet most important part of your company's website: the call-to-action (CTA).
CTAs should encourage potential customers to click, understand what they will get upon clicking and, ultimately, become your newest customer. By designing CTAs with those key points in mind, you will be well on your way to converting leads into happy, paying customers. Here are a few tips on creating compelling CTA buttons.
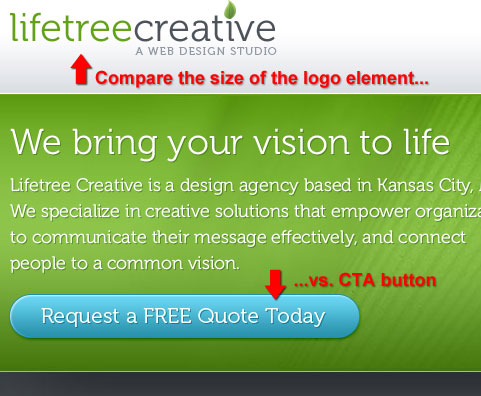
Size matters
Your CTA button should be about 20 percent wider than your company’s logo if the two images are in close proximity. The eye should be drawn to your CTA over your logo because the logo is really only there for branding purposes.
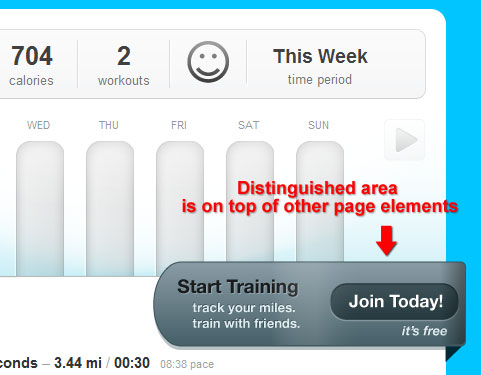
Jockeying for position
When using multiple CTAs, be sure that your primary CTA is larger than your secondary CTA. When looking to capture a potential customer’s information, you want to make that CTA the most prominent so the prospect is drawn to it first. Try giving your CTA the appearance of floating on top of other graphics in order to grab a potential customer's attention.
Transparency is essential
Tell your users what they’re getting into by clicking on your CTA. Anticipate skepticism from those who have been burned before by clicking on a CTA that only led them to a page that required credit card information or a very long form to complete. Be up front and specific; your prospects will appreciate it and likely take the action you had intended. Notice the descriptive and clear CTAs in this example:
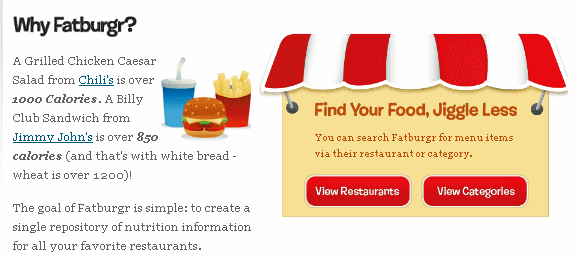
“Out there” shapes
Don’t be afraid to get unique in the appearance of your CTA. Embrace non-traditional shapes, which, when combined with pops of color, will steer your potential customer towards your CTA. Check out the example from biz brand buzz below: