The problem with stock photos is we’ve seen them on a thousand other sites. Their generic images can undermine the original nature of your writing, turning off readers by making it seem like your brand is putting out more of the same old, same old. And even if we haven’t seen that exact photo, we’ve seen enough to recognize the stock-photo style—bright colors, simple composition, perfectly bland models grinning a bit too enthusiastically. Stock photos tell us the brand skimped on design, and so we wonder—what else do they skimp on?
But what if there were a way to make stock photos look commissioned? Even with a photo budget locked at zero? Here are three easy—and free—ways to make stock photos your own.
Add text to the image
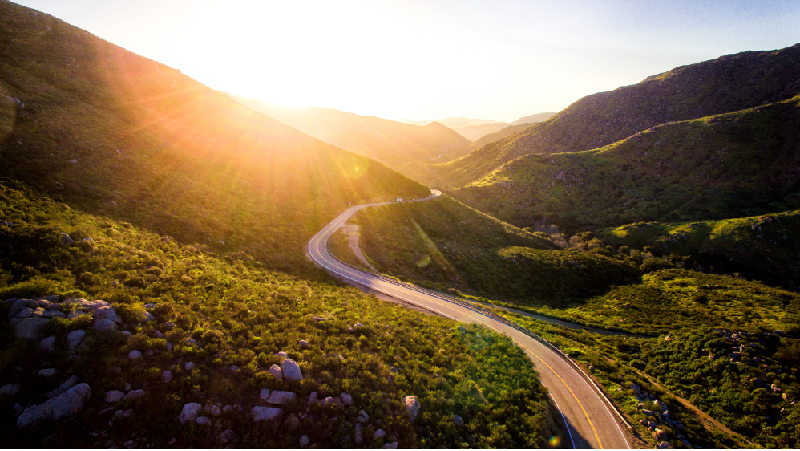
Let’s begin with a generic stock image. There’s a lovely light falling on the hills below, but it doesn’t exactly scream brand originality.
Never fear. Typography is your key ally to take it and own it. Take the title of your asset or highlight a key phrase from the content and make your stock photo more unique by typing it over the image. As you do this, consider a translucent color overlay to enhance visibility. In the example below, we used Adobe Illustrator to create a green overlay with 60 percent opacity.
If your design skills don’t go anywhere near the Adobe world, don’t let that derail you. There is an abundance of free design tools awaiting you. To enhance your branding, use your brand colors in the overlay. Or block out the text in high-contrast white, a sure-fire way for a crisp, attention-grabbing design.
To choose the text, consider using your headline if the image is at the top of your writing. If the image is embedded, use what journalists call a “pull quote.” A pull quote is an important line or phrase in the article that engages the reader. It usually includes punchy, intriguing information, or is actually a quote from a source that is very interesting. Adding text to an image allows you to engage the reader in your content immediately, hopefully hooking even a casual visitor into checking out your article.
Change the color
Never underestimate the power of the black and white effect. It can turn a generic stock image into something atmospherically elegant in a split second. If you have a website with a lot of color, a black-and-white image can really stand out. This is a very simple fix that can be made on many different programs—use Preview if you’re working on a Mac. Alter the image even further by overlaying translucent color block with type, as shown above.
Not keen on black-and-white? Consider infusing the photo with a totally different color palette—like turning an image with lots of reds and yellows into a cooler version with blues and greens. Or add a filter to make the image look romantic, saturated, even antique. This is the Instagram effect—where your photo of a nondescript street corner can be turned into a magical, sun-filled fairy ground with the mere flick of a filter. Photoshop is an excellent platform for doing this, but other options exist such as PicMonkey.
Rotate, zoom, and flip the image
Alter the orientation of the image and you can repurpose a single image multiple ways. This is a great way to make a stock photo look more original, and by cropping the photo you expand the incarnations of one image endlessly. Take the example of this stock image:
Cropping can alter the composition of an image to highlight a unique element. Rotating it can change the tone by making it more irreverent (if the rotation is askew) or by flipping the focal points.
Zoom works great if you have a high-resolution image. Choose the largest file available and close in on one important element of the image. If you’re using Illustrator, you can use a clipping mask to crop out the areas of the image you want to focus on, while free online offerings like Canva offer step-by-step instructions on how to do this.
Customize away… but remember to credit
With these simple methods, a generic image can be carved into something original. But a few words of caution: First, be utterly diligent about photo credits. If you are using free stock photography, there are licensing laws to watch like a hawk. Your source image remains bound by the laws here and you could get slammed down the line for missing a crediting line. Add the credit line into the caption or into the content copy—and be sure to add links where required. In our two examples above, both images have Creative Commons Zero (CCO) licenses (the first came from unsplash.com and the latter was sourced from pexels.com). This means no attribution is required in this case. But this isn't always the case, so keep a beady eye on those licenses.
Finally, before you publish that inspired new set of customized stock photos, create mock-ups and run these by your team and a few outside eyes to gauge feedback. As Jenna Sourd mentions in this excellent video (that runs for 20 minutes, but is totally worth it for those who are new to design), “Great design is attractive to the target market, so test it and get feedback to ensure it's resonating.” Listen to that feedback, settle on a set of design aesthetics, add these into your brand guidelines, then launch forth with absolute originality.