Designing a website and optimizing it for SEO means you’ve got to juggle multiple balls. There’s a lot to consider but you’ll succeed at both if you master the bond that exists between them as soon as possible.
If you want to increase your organic search ranking, you need to focus on SEO—but focusing on just that won’t cut it.
It’s the same with web design. You might think you’re a terrific designer, but unless you’ve optimized it for SEO, it won’t perform as well as it could. For ultimate success (more traffic, more conversions, etc.) the two must work together.
In this blog, I'll explain how to improve your SEO by focusing also on your website design.
Choose the right hosting package
The hosting provider you choose can have a huge impact—for better or for worse—on your web design and your SEO.
How? For one thing, the best hosting providers guarantee good website speed. The faster your website loads, the better the user experience is and the higher your page will rank. After all, Google is all about the user experience nowadays.
Also, if your hosting provider is able to stay up and running most of the time (if not all the time), your SEO efforts will receive a huge boost. If, on the other hand, your provider experiences too much downtime, Google will take note and possibly penalize both of you. Thus, your rankings will drop.
Finally, a top-notch hosting package will provide you with an SSL certificate. This is a security certificate that lets Google and your site visitors know that your website is safe, secure, and legit. This, too, will aid your SEO efforts.
Before choosing a hosting package, consider all of the things I’ve just covered.
Optimize for mobile
Mobile optimization is critical, with data showing that mobile usage was at an all-time high in 2019. In other words, more and more people are accessing websites via their mobile devices instead of desktop.
How does this affect your web design efforts?
Well, it means you need to make sure your website is responsively designed—it should automatically adjust to whatever device from which the end-user is accessing it. Screen size needs to adjust, as does orientation and platform so that the user experience is enjoyable.
How does this affect SEO?
If a mobile user reaches your website and it isn’t responsively designed, the user will likely leave it quickly and you’ll be left with a high bounce rate—which is bad for SEO.
Here are some tips on how to optimize your pages for mobile:
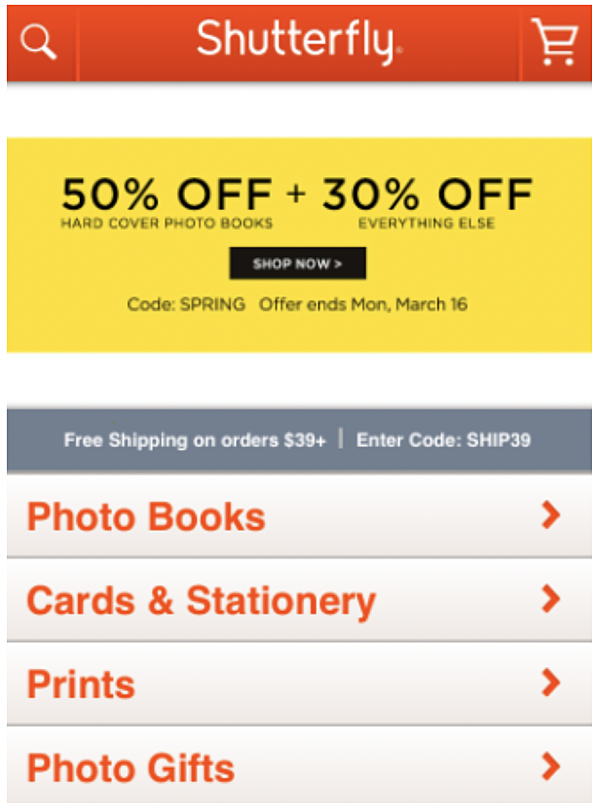
- Rearrange your categories menu so that it’s mobile-friendly. Like this:

Make your fonts larger (easier to read on smaller screens)
Make your buttons larger and more colorful so that they stand out
Make sure your homepage is always easy to access via a single click (good for navigation)
Reduce image size (recommended size for mobile devices is 640 x 320 pixels)
Don’t place links too close to one another (the user may click the wrong link)
Whatever you do, make sure to test the mobile version of your site so that you can see what works and what doesn’t. Put yourself in the shoes of your site visitors.
Make everything easy to read
When the content on a web page is hard to read/looks difficult to navigate, bounce rate goes up. When content is unreadable and the end-user has to dig deep in order to find what they’re looking for, the blame lies on poor web design.
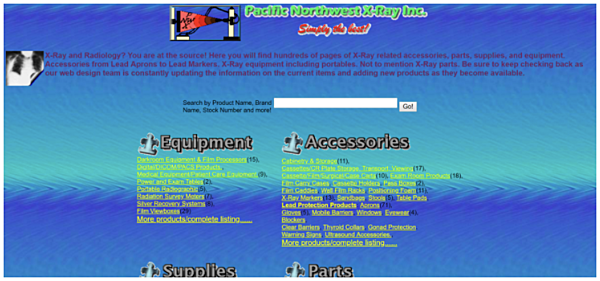
Poorly designed content sometimes looks like this. It’s messy, the background color contrasts harshly with the text, and there's nothing to guide the eye:

All the content you publish must be readable and easy on the eyes. Bullet points, a neutral background, and simple, direct language are a few of the things that make content so readable while improving flow. More importantly, it helps to build trust with the reader by being so readable.
Fortunately, improving your layout is just a matter of implementing a few simple tricks:
Add headlines and subheadings
Include no more than four lines in a single paragraph (chunky paragraphs can be overwhelming)
Add bullet points or numbers to break the text up while emphasizing key points
Use short words
Be direct with your language
Break text up with images throughout the content
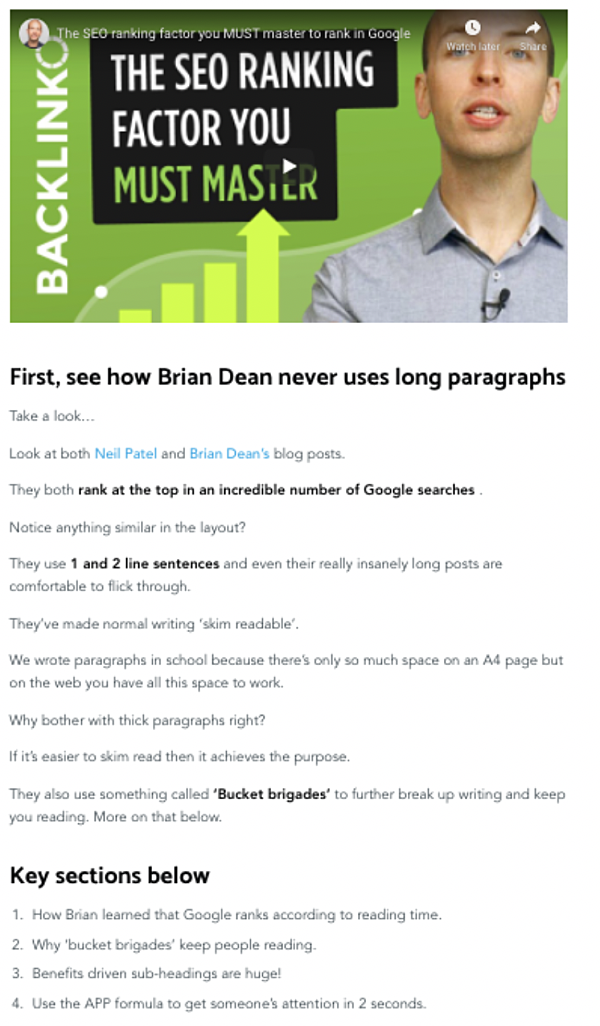
And here's an example of a piece of content that maximizes these elements:

Test your website speed
Another reason for high bounce rate is slow page loading, and speed is a ranking factor.
But how slow is too slow?
There’s no specific threshold from what we can see, but the likelihood of bounce rate surges by 32% if a page takes longer than three seconds to load.
Site speed is, of course, bad for SEO. But improving your site speed is a matter of tweaking your web design. Here are some tips:
First:
- Run your website through a site speed tester, such as PageSpeed Insights from Google itself
Then:
Reduce redirects. A redirect automatically sends your site visitors to a separate file. When a website keeps redirecting people, it slows everything down
Compress your images. Minimize your images so that site speed improves but image quality is retained. Images are responsible for as much as 21% of web pages total weight! Compressing images can greatly reduce site load time
Optimize JavaScript. Lower JavaScript’s network transfer cost. Badly written JavaScript is a primary cause of slow load time
As mentioned earlier, one of the best ways to guarantee good site speed from the start is to choose the right hosting package. Among other things, this will boost server response time.
Always nail your site structure
Site structure refers to the way you present your website to the site visitor.
Why is it important and what’s the connection between SEO and web design here?
It all comes down to the user experience, for your visitors and search engine spiders. It gives them orientation points and ensures your website is clean and easy to navigate. If your site structure is jumbled, people won’t find what they’re looking for and—perhaps more importantly—Google will get lost.
Therefore, your content and elements, from your headings to your links to your images to your call-to-action, need to be placed where people expect to see them.
Here’s an example of a neatly organized homepage where the key elements are exactly where the site visitor expects to find them:

The navigation bar is neatly arranged at the top, and the call-to-action buttons are colored differently to help them stand out. The rest of the screen combines text with images and the design is visually exciting.
Optimize your images
Images are great for SEO because they boost clicks and conversions. However, there are ways to use them in your web design so that you get more SEO juice out of them.
The first thing to remember is that you should only upload high-quality images. Stock images and poor quality images just won’t work anymore. Notice the difference:

You also need to upload the right file type each time— either PNG or JPEG. JPEG is the ideal file type for photos, while PNG’s are recommended for things like infographics.
As mentioned earlier, file size is also important, because if an image is too big it will slow down the speed of your website. But you should make your images the same size and style. This ensures consistency.
Lastly, renaming your files and alt tags is critical for SEO purposes. Many designers leave their file names as they were, and you’re therefore left with names like "Screen Shot 2020-10-03." That won’t help your SEO efforts. Instead, you should rename each image to something that actually indicates what the image contains. For example, if it’s a photo of the Statue of Liberty, title it "Statue of Liberty."
An alt tag, meanwhile, is the text Google displays whenever your image doesn’t load (for whatever reason). In such instances, you want Google and your site visitors to know what type of image is meant to be there. For these, you can get a bit more specific. If, for example, you’ve got a photo of the front view of the black BMW sedan, you could name the tag “black BMW sedan front view.”
Improve your URLs
URLs are a ranking factor but sometimes many of us make them an afterthought. A web designer may forget about them, in which case you may have URLs which look like this:
"http://www.mysite.com/online/store/prodcuts/4955050/show.html"
This is wrong for a few reasons. For one thing, it’s messy. For another thing, it doesn’t contain any keywords. Thirdly, it doesn’t really have any relevance, which will make it hard for Google to rank.
Here’s a better looking URL:
"http://www.mysite.com./best-cameras-2019"
This URL is clean and it contains a primary keyword. It’s also therefore relevant.
Here’s another example of a good URL that contains more than one keyword but not too many:
"http://www.mysite/com/best-cameras-2019/affordable/sony/cameras"
The reason we’re using this example is because you can include more than one keyword in your URL (but again, not too many), and because writing out a URL like this creates good logical URL structure, which shows Google’s spiders how your pages relate to each other.
Conclusion
Taking care of your SEO and website design while understanding how connected they are will help you rank better. Your pages will look smarter and will be easier to read and navigate, and all of this will ensure more clicks, more conversions, and better visibility in the SERPs.
About the author
Deana Kovac is an internet marketing specialist at Point Visible, a digital agency providing custom blogger outreach services. In her free time, she enjoys listening to music and singing karaoke. Also, her day just can’t start without a hot cup of coffee.
Before you go ...
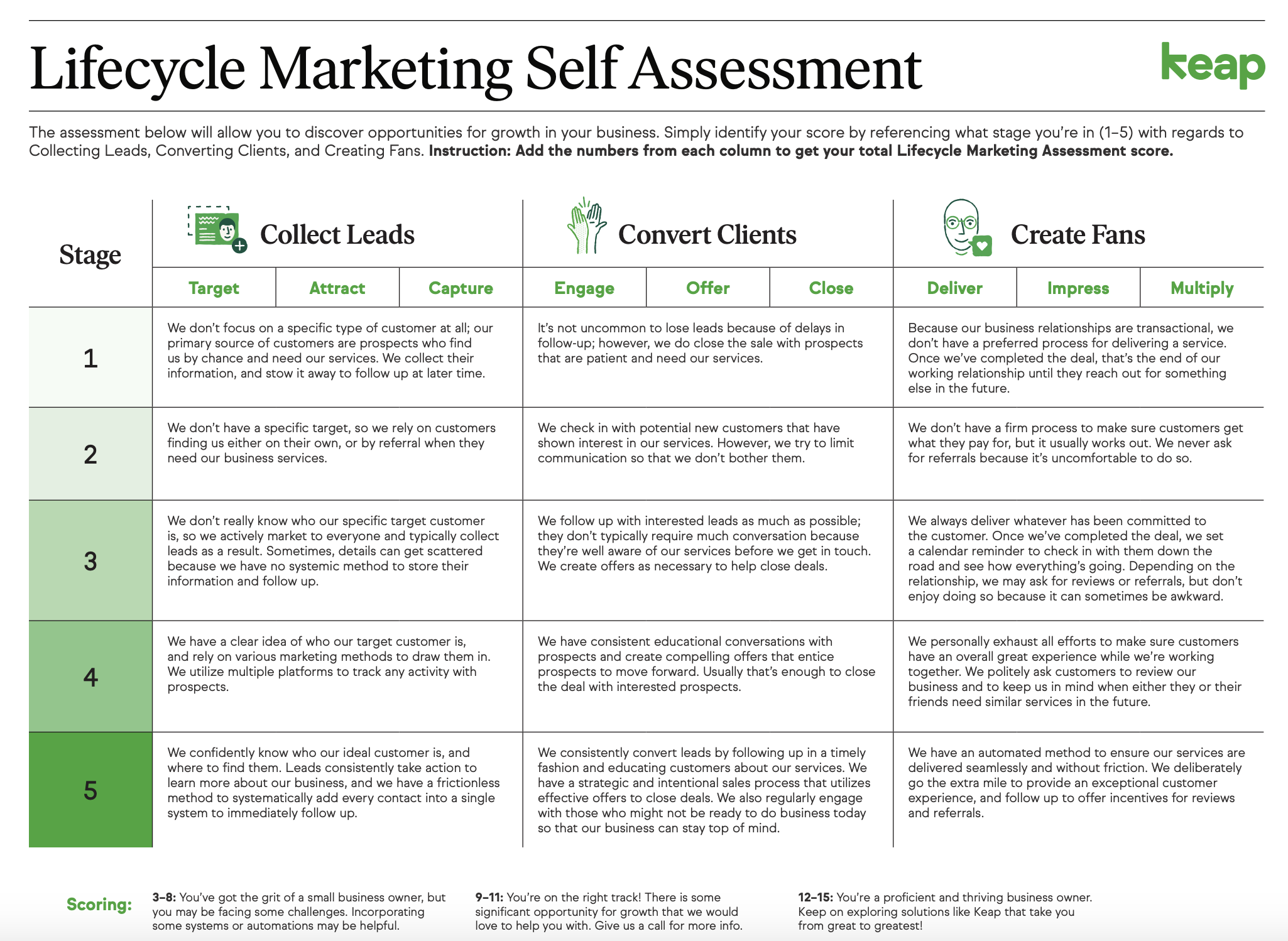
 SEE HOW YOU RANK: Take Keap's Lifecycle Automation Self Assessment and compare your business against the industry’s top performers with our proven formula and instantly reveal the strengths and gaps of your business.
SEE HOW YOU RANK: Take Keap's Lifecycle Automation Self Assessment and compare your business against the industry’s top performers with our proven formula and instantly reveal the strengths and gaps of your business.